公開 2017年11月16日(木) 21:30 10月28日に九州産業大学にて行われた、コンピューターエンターテインメント開発者向けのカンファレンス“CEDEC+KYUSHU 2017”にて、『P3D』『P5D』のプロデューサーを担当している和田和久氏と、アトラス初のUI(ユーザーインターフェース)専属デザイナーであり、『ペルソナ5』ではアートディレクターとUIデザインリーダーを兼任した須藤正喜氏が登壇しました。そのレポートがファミ通.comに掲載されましたので、一部抜粋してご紹介します。 ファミ通.com
https://www.famitsu.com/news/201711/13145540.html
『ペルソナ5』のカッコよすぎるUIの制作工程を紹介! アトラスの危機から生まれ、やがて特徴となったUIができるまで【CEDEC+KYUSHU 2017】
独特UI誕生の背景にあったのは、アトラスの危機感
この独自のUIは、どのように生まれたのか。和田氏は、シリーズのターニングポイントとなった『ペルソナ3』の存在が大きかったと語る。 当時は、「アトラスのゲームはおもしろいけど売れない」という状況で、コンシューマ開発部が危機に陥っていた、と和田氏。その状況を打破するため、開発費が限られているなかでも『ペルソナ3』は成功する必要があり、いままでやってこなかった、マーケティングを見据えての開発となった。 そして導き出された方針のひとつが、UIの徹底強化。“縁の下の力持ち”だったUIを、“主張の強い主人公”に変える――それが、ピンチに陥ったアトラスが必然的に選んだ手法だったのだ。


作品のイメージを担うデザインと情報伝達の役目を両立するために
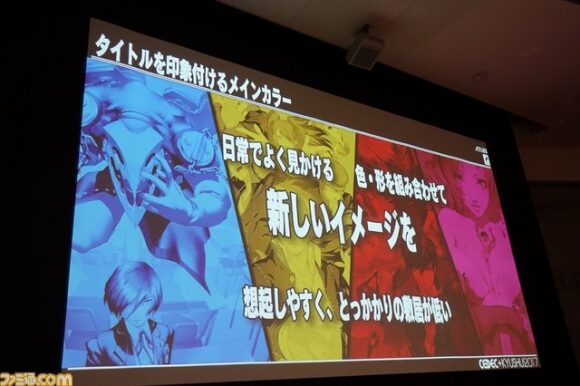
『ペルソナ』シリーズのUIは、作品をリードするグラフィックデザインを構築する役目と、情報伝達というUI本来の役目を両立し、“(タイトルを)価値あるゲームとしてパッケージングする”という重要なミッションを担っている、と須藤氏。そんなUIを作るうえで重要なのは、まず“色”。人間の印象に強く残るものは色であり、それゆえ、まずメインカラーを決める。そのメインカラーが決まる段階で、タイトルロゴもできており、キーフォントも決まっているのだそうだ。

つぎに決めるのは、サブカラー。『ペルソナ3』では、ゲーム内で重要な存在である“月齢”の黄色をサブカラーとして使い、重要な情報がわかりやすいようにした。『ペルソナ4』では多色ストライプ(物語のカギを握る“テレビ”からイメージしたもの)と、その派手さに負けない色である黒が使われている。 ただ、『ペルソナ5』では、とにかく情熱的な赤を目立たせるため、極力サブカラーは入れないことにしたという。


『ペルソナ5』のコンセプトは“ポップパンク”。ポップは“大衆志向”、パンクは“反体制”を示すものだ。


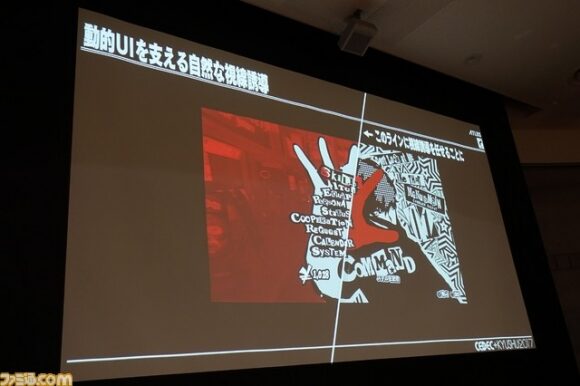
情報認識、視線誘導を阻害せずに、ダイナミックで動的なデザインを実現するため、須藤氏が利用したもののひとつが“視線の性質”だ。人は、線を追って視線を動かす性質がある。そこで、メニュー画面を開いたとき、中央に白いラインを引いて、視線誘導の役割を与えた。 また、下の階層に移動するときは、レイアウトやアングルを変えて、階層認識のしやすさを意識。また、重要な情報がわかりやすいよう、流動的に明度が変わるように調整。優先度の高い情報のスペースは明度が高くなり、そうでない情報のスペースは明度が低くなる仕組みになっている。


紙ベースで仕様書を用意して(その数、1000枚以上だとか)データを実装してもらうのは、古いやりかたかもしれない……と須藤氏。だが、デザイナーだけでUIの挙動を決めてしまうと、その人ひとりがいいと思っているものにしかならない。プログラマーの手を経て、プログラマーのアイデアが入る余地を残すことが、UIのクオリティーアップにつながるのだと語った。 最後に、“直感的に、さりげなく誘導する”UIを今後も作っていきたい、と須藤氏は抱負を語る。その“さりげなく”の中に“遊び心”であったり“驚き”であったり……そういう意味も込めていき、UIをグラフィカルなエンターテインメントに押し上げていけたら……と述べ、セッションを締めくくった。全文はコチラ
全文はこれの2倍位の量になりますので、お時間がある時にでもどうぞ。色々と考えられた末に、あのようなデザインになったんですね。デザイン先行とも思われがちですが、むしろ機能美と言ったほうが近いのかもしれません。こうなると、P6のカラーがすごく気になってきますね!